Table Of Content

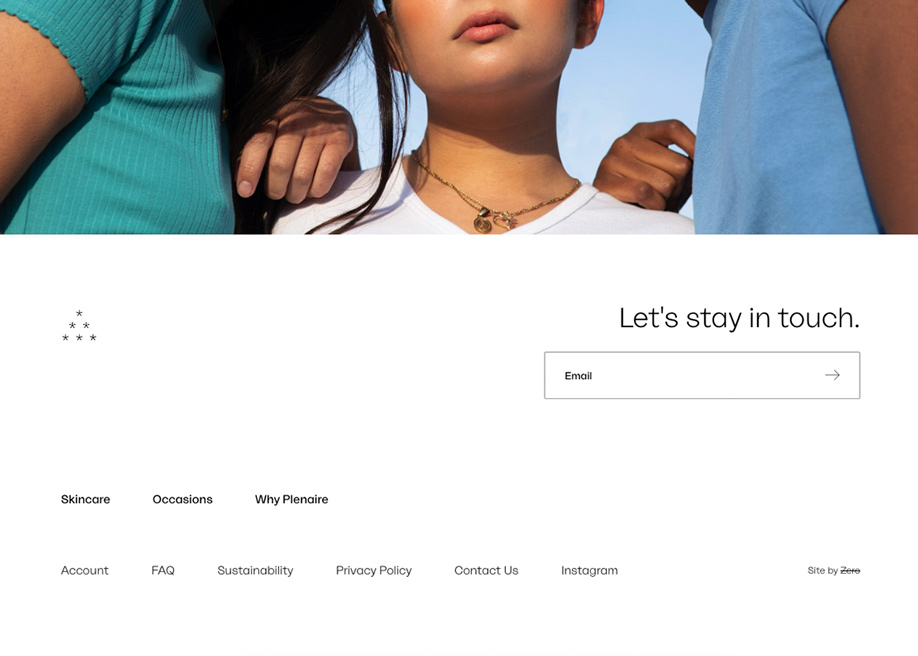
Its website is designed to immerse visitors so they feel ready to book a trip, especially by the time they scroll to the footer. Below, there’s another link to the privacy policy, cookie policy, and the agency that created the website, as well as the copyright notice. Anticipating any question from a site visitor or guest, there’s contact information on the left, navigation links at the center, and a newsletter opt-in form to the right. On the right, there’s also the privacy policy link as well as the submit form directly in the footer.
Best Restaurant Website Designs & Best Design Practices
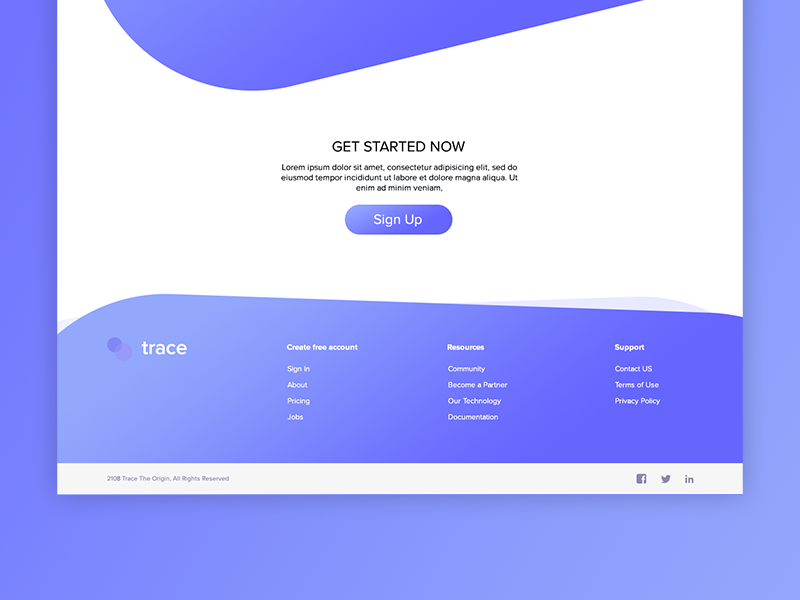
This is a specialized realm of technology with quite a few complexities, but Hologram doesn’t skimp on making this design visually appealing. With scroll-triggered animations and microinteractions, the design offers plenty of opportunities to engage and navigate further into their content. All of the content leading up to this may very well make someone ready to enter in their email address and come that much closer to becoming a loyal customer. Whether it’s a tagline or some other summation of a brand’s products or services, a footer leaves you with one last impression. This can make the difference as to whether they’ll follow through on calls to action or go further into the rest of the website. This final bit of copy may occupy a small space, but it can have a big impact on how someone will engage with the rest of a design.
Designing a 10-footer to circle the world - Soundings Magazine
Designing a 10-footer to circle the world.
Posted: Tue, 28 Feb 2012 08:00:00 GMT [source]
Animated company team-focused footer example
Besides, they added short menu, contact details, terms of use, and copyright in the footer. Their brand logo is to the extreme left, along with social media, followed immediately by support, FAQs, downloads and dealer directions, then by a company bio. Including social icon buttons in your website footer design means including them below the entire web page. This means that users won’t be tempted to leave your homepage prematurely. By including them at the bottom, it means that people can still share your page or comment on it, but only after having viewed all of the page’s content first. Including photos or even a mini gallery in your website footer design can add a bit of personality to your website at the end and leave a lasting impression on your users.
key elements to put in a website footer
They then have a caveat about the opinions of the people on their podcast. Use this concept by being open to dropping elements back with a grey that’s not much different than the dark grey background. Website footers are the most under-rated, and powerful element of website design. Great footer design caps off the end of the site, are an amazing place for ‘calls-to-action’, contact information, and navigation.
Footer Info Links
If that’s the focus of your business strategy, then visitors should clearly see what your company is all about. Eliminating non-essential scripts, compressing images, and reducing the number of requests can significantly improve loading speed. Prioritizing a streamlined footer design is crucial for an efficient user experience and enhanced website performance. When it comes to creating a seamless user experience, the importance of a well-crafted footer cannot be overstated. As web designers and developers, we recognize the pivotal role that footers play in providing essential information and enhancing navigation.
Simple Slide-Out Footer
The next three columns present the Latest website, Information, and Contact sections. The contact section is represented with 4 social media icons that look pretty natural while standing out enough so that visitors can notice them. Since the copyright symbol is not the most important element for the users, it’s located at the very bottom and made with a smaller font.
Lack of/no information about the company.
Its website is designed to provide a virtual tour of these apartments. GOOOders is an online platform and series of hotel boutiques that sell ethical and sustainable products. Its mission is to help people make better choices in the products they buy and the way they travel. Some companies like Conde Nast will choose to include an excerpt of their Privacy Policy, in addition to a link. To learn how I can share my thoughts, I scroll all the way to the bottom of the page. The website footer usually has this information near the About and Career pages.
If users don’t find it in the header, they expect to see the site search in the footer. It can look like a search box where users can enter the needed keyword to find what they’re looking for, or it can include advanced options for more refined searches. Here is how Smalley has implemented an advanced site search on its website. It is a link, usually placed in a footer and bringing the user to the HTML version of the sitemap.
New York Times
WebFx is a full-scale digital marketing agency with 28 years of industry experience. Our designers are experts in their field and understand the importance of eye-catching, engaging, and thought-provoking design. A footer helps your visitors navigate to other content on your site by clicking on the links.
A copyright notice is a critical element that asserts ownership and provides legal protection for original content. It typically includes the copyright symbol, year of publication, and the copyright owner's name. With a website layout full of white space, the footer’s dark pink pushed against dark gray and black bursts from the design. When scrolling to this final section, the main top navigation fades out, leaving the blue Become a Designie call-to-action button alone in the top right corner. The inline links take over as the main navigation, and if someone wants to venture into different parts of the website, it’s easy to find a link that will take them there.
Then, we’ll go over what to put in a footer and conclude with some of the most creative examples to inspire you. The minimum foundation depth in Vermont is 60″ (Vermont Fire and Building Safety Code, 2015 edition, Section 1809.5). There is no minimum frost depth defined statewide for Georgia.

By conducting A/B testing, heat mapping, and user feedback analysis, we can gather valuable insights into how visitors interact with the footer. To ensure the footer maintains its functionality and visual appeal across all devices, we emphasize a minimalist and simple design approach. By keeping the content and elements concise, we avoid clutter and unnecessary information, thus enhancing usability. Including a sitemap in the footer of a website enhances navigation and aids in improving SEO. It provides a clear and organized list of all the pages on the website, making it easier for users to find the information they need.
Now that we’ve got this far let’s evaluate the 10 best footer designs we had chosen from many sites across the web. Remember that you don’t have to cram all the possible elements in your footers. Instead, add only those that will work best while reflecting your industry, design, brand identity, and context. When considering footer design choices, potential SEO implications shouldn't be overlooked.
In the above example, a university targets in-person visitors by including links to its “Visit” page, campus map, news page, and events calendar. This is information someone would need if they were planning to explore its campus. Now that we know what possible content and elements we can put in a website footer, let’s look at some real examples that might inspire you. Here’s a look at a display of animated social media icons on the Rewind App by Flatstudio. The luxury boutique hotel Bellevue Syrene dedicates one part of its website footer grid to its contact information.
No comments:
Post a Comment